https://reactjs.org/docs/introducing-jsx.html
Introducing JSX – React
A JavaScript library for building user interfaces
reactjs.org

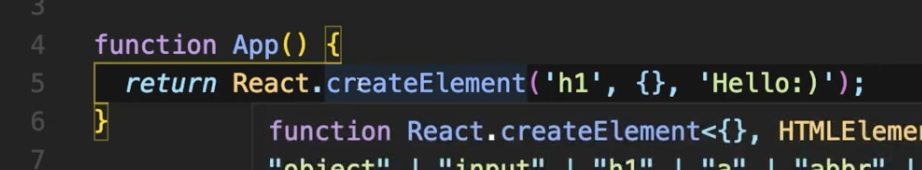
- JSX가 없었을 때는 위와 같이 코드를 작성했음
- 자바스크립트 코드 위에서 간단하게 HTML처럼 할 수 있도록 만들어진게 JSX
HTML과 JSX의 차이
- JSX에서 클래스name 지정할 때 className, onClick처럼 대문자로 작성
- HTML은 마크업 언어, JSX는 엄밀히 말하면 자바스크립트 코드
- Babel이 HTML과 자바스크립트로 변환 시킴
- JSX는 자바스크립트 코드다.
- JSX는 비즈니스로직을 작성할 수 있음

